
블린이인 저는 파비콘이란 단어 자체가 굉장히 생소했는데요.
내 블로그에 아이콘, 파비콘만 설정해주어도 관리를 잘하고 있는 웹사이트라고 인식하고
애드센스를 승인받기 위한 점수를 얻을 수 있다고 하니 안만들이유가 없겠죠?
아이콘과 파비콘이란?
아이콘은 사람, 장소 또는 사물을 표현할 수 있는 그래픽이에요. 픽토그램이나 기호에 비해 덜 추상적입니다. 표현 대상에 대한 유사성이 유지되어야 누구나 아이콘을 인식할 수 있어요. 아이콘은 주로 단어를 사용하지 않고 지침을 설명하거나 답변을 제공해야 할 때 표지, 모바일 기기, 인터넷 등의 위치에 사용됩니다.
파비콘이란 웹브라우저의 주소창에 표시되는 웹사이트 또는 웹페이지를 대표하기 위한 16x16 픽셀사이즈의 아이콘이에요. 즐겨찾기 아이콘(Favorite icon)의 줄임말로 주로 웹브라우저의 상단 탭에 표시되는데요. 심지어 구글 크롬 같은 경우는 브라우저 홈 화면에 파비콘이 나타나기도 합니다. 즉, 파비콘을 만들면 웹사이트의 아이콘으로 여겨지거나 사용자들이 내 웹사이트임을 알아볼 수 있는 시각적인 식별자가 됩니다. 최근 네이버 검색 결과에 파비콘이 노출되면서 파비콘의 중요성이 더 높아진 것 같아요^^
아이콘을 만드는 방법


사이트 바로가기 :
https://www.shopify.com/tools/logo-maker
Free Logo Maker - Create a Logo in Seconds - Shopify
Free Logo MakerCreate professional logos in secondsIntroducing Hatchful - the custom logo maker.Get startedDesign a logo from hundreds of templatesCreate professional logosHigh-resolution logos in just a few clicksHatchful is a logo maker built for entrepr
www.shopify.com
구글에 hatchful이라고 검색하면 사이트가 위의 사이트가 나오는 데,
영어로 되어 있으니 마우스 우클릭 후 한국어로 번역을 눌러주면 만드는게 더 쉽겠죠?
사이트를 들어가서 회원가입을 하고 시작하다 버튼을 눌러줍니다.

비즈니스 공간을 선택하는 탭이 나오는데, 여러분의 블로그 주제에 맞는 걸 선택하시면 됩니다.

그리고 시각적 스타일을 선택하면 되요^^
이건 여러분이 원하는 스타일로 고르시면 됩니다.

다음으로 넘어가면 비즈니스 이름 추가 창이 뜨는데,
블로그 이름을 적어주면 로고에 이름이 들어가게 됩니다.

다음 탭으로 넘어가면 로고가 사용될 위치를 알려달라는 메시지가 뜹니다.
블로그에 사용할 로고이기 때문에 소셜 미디어를 선택합니다.


그럼 이렇게 로고가 만들어지는데, 하나를 선택해서
배경색이나, 아이콘, 글자색 등 여러분이 원하는 스타일로 바꾸실 수 있어요.


여기까지 왔다면 아이콘 만들기 완성입니다. 쉽죠?
다운로드를 누르면 회원가입 시 적었던 메일로 파일을 보내줍니다.
파비콘을 만드는 방법
파비콘은 위에서 만들어준 아이콘을 가지고 만들어줄건데요.
아래의 사이트로 들어가주세요.
사이트 바로가기 : https://www.favicon-generator.org
Favicon & App Icon Generator
Upload an image (PNG to ICO, JPG to ICO, GIF to ICO) and convert it to a Windows favicon (.ico) and App Icons. Learn more about favicons.
www.favicon-generator.org

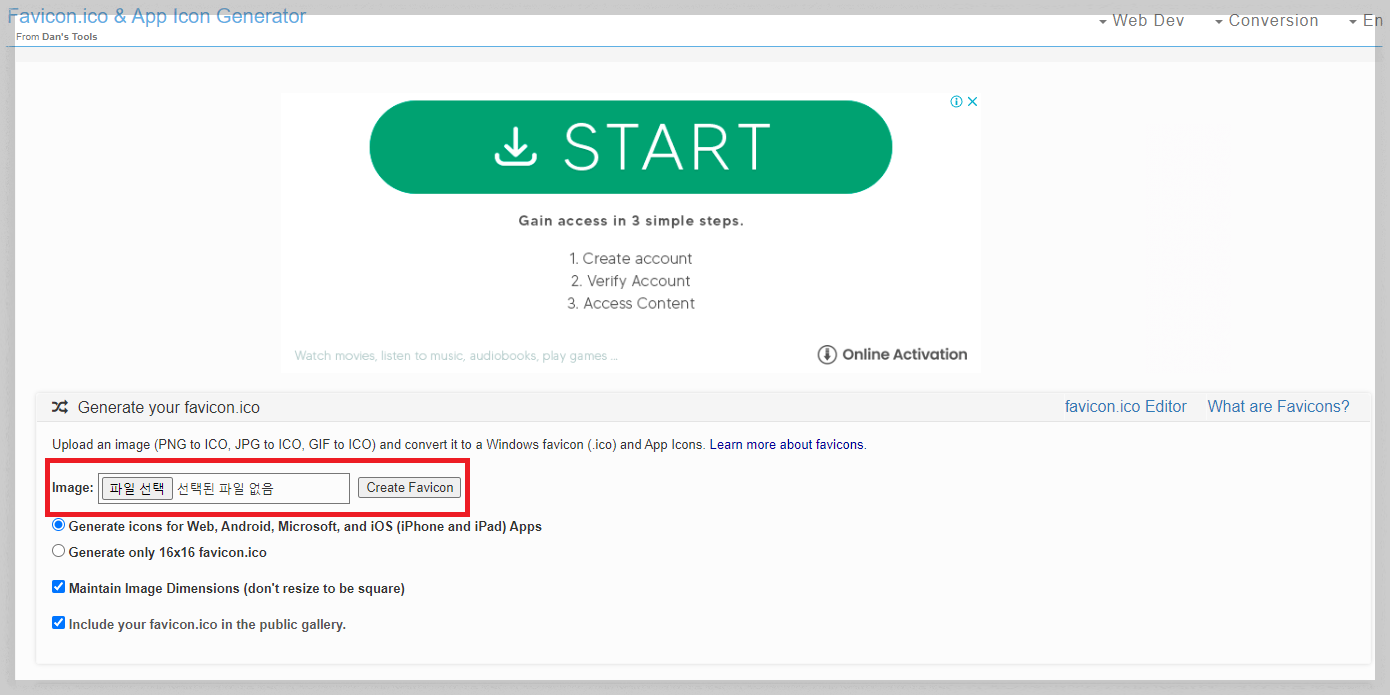
들어가면 위와 같은 화면이 뜨는데요.
여기서 파일선택을 누르고 위
에서 만들어준 로고를 가져옵니다.
그리고 Create Favicon을 누르면 끝이에요^^

Download the generated favicon을 눌러주시면 파비콘이 다운로드됩니다.
이제 아이콘과 파비콘이 모두 만들어졌어요^^
블로그로 돌아가서 관리탭클릭 후 블로그탭에 들어가면
아이콘 및 파비콘 불러오기 하면 끝!!
'블로그팁' 카테고리의 다른 글
| ChatGPT로 애드센스 승인 빠르게 받는 방법 따라해보세요 (0) | 2023.04.09 |
|---|---|
| 저작권 없는 무료 이미지 사이트 Top 10 (2023) (1) | 2023.04.06 |
| 도메인을 연결했을 때 애드센스 연동방법 (0) | 2023.03.23 |
| 애드센스 가입 및 티스토리 연동하기 어떻게 할까? (0) | 2023.03.23 |
| 누구나 쉽게 티스토리 블로그 도메인 연결하기 (0) | 2023.03.20 |




댓글